Buscando información relacionada Ejemplos De Cajas De Texto En Html.
Solo es necesario un poco de html y el uso de los selectores de atributos en css. Este es el caso por ejemplo de los párrafos pp.
Son útiles para que el usuario contacte con nosotros plantee sus dudas o sugerencias etc.

Ejemplos de cajas de texto en html.
El modelo de cajas nos permite definir mediante css las propiedades físicas de espacio a una etiqueta html que esté dentro del body.
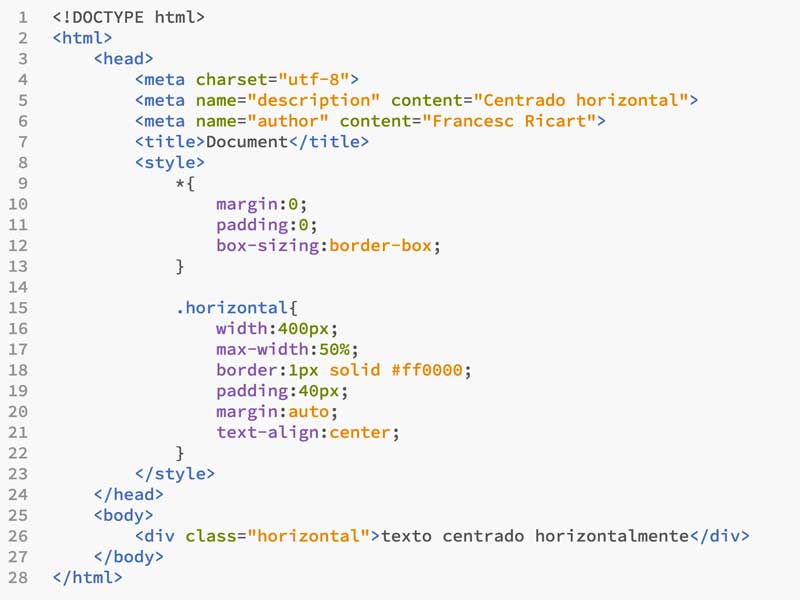
Empezamos con el markup.
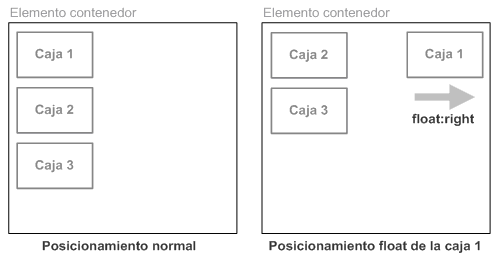
En bloque block o en línea inline.
Es lo que se llama el modelo de cajas.
Las cajas de una página se crean automáticamente.
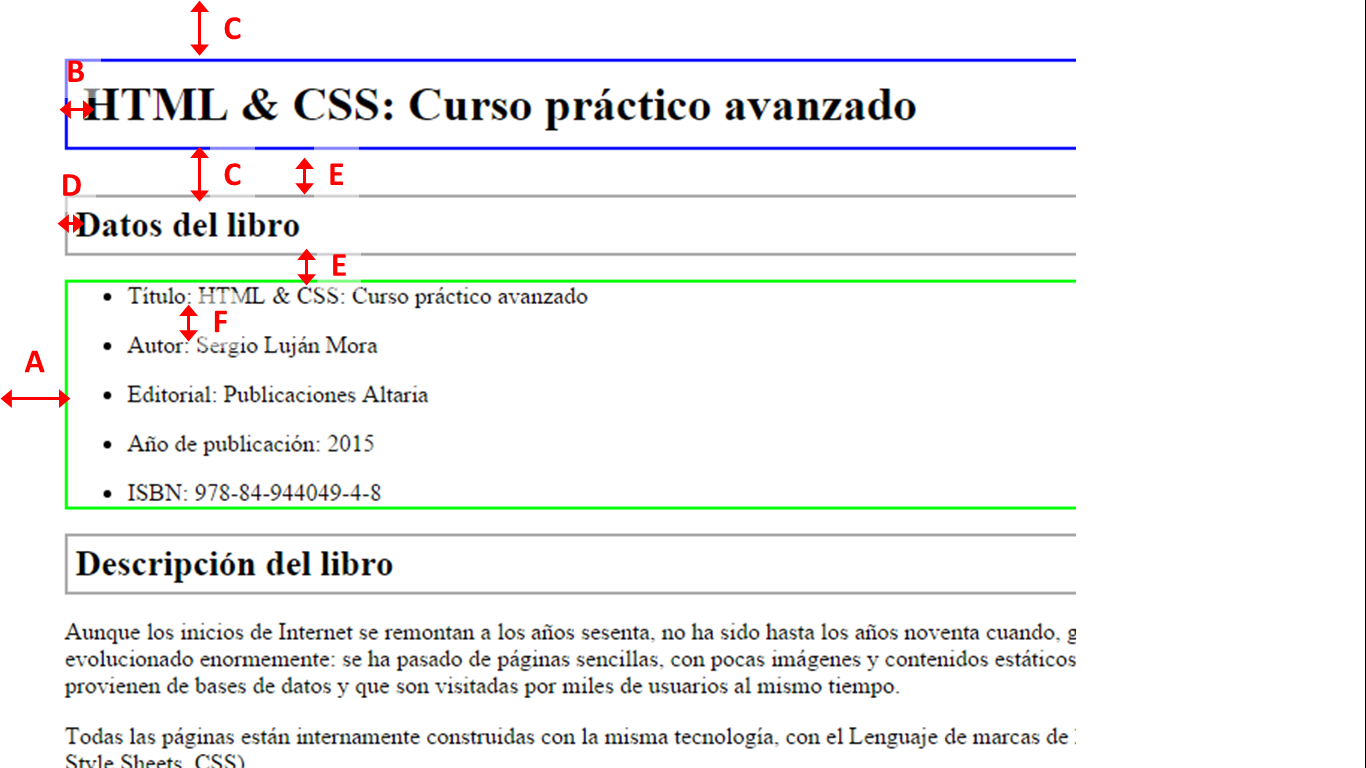
Texto en css iii 23 modelo de cajas modelo de cajas.
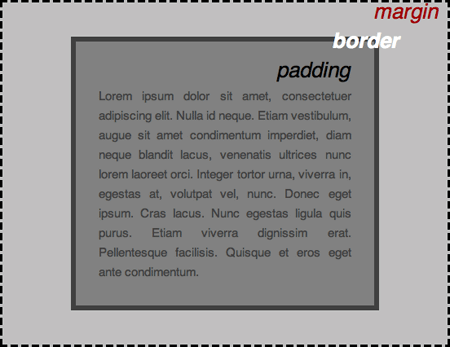
El modelo de cajas es el comportamiento de css que hace que todos los elementos de las páginas se representen mediante cajas rectangulares.
En esta publicación se habla del ancho altura relleno borde y fondo de una caja.
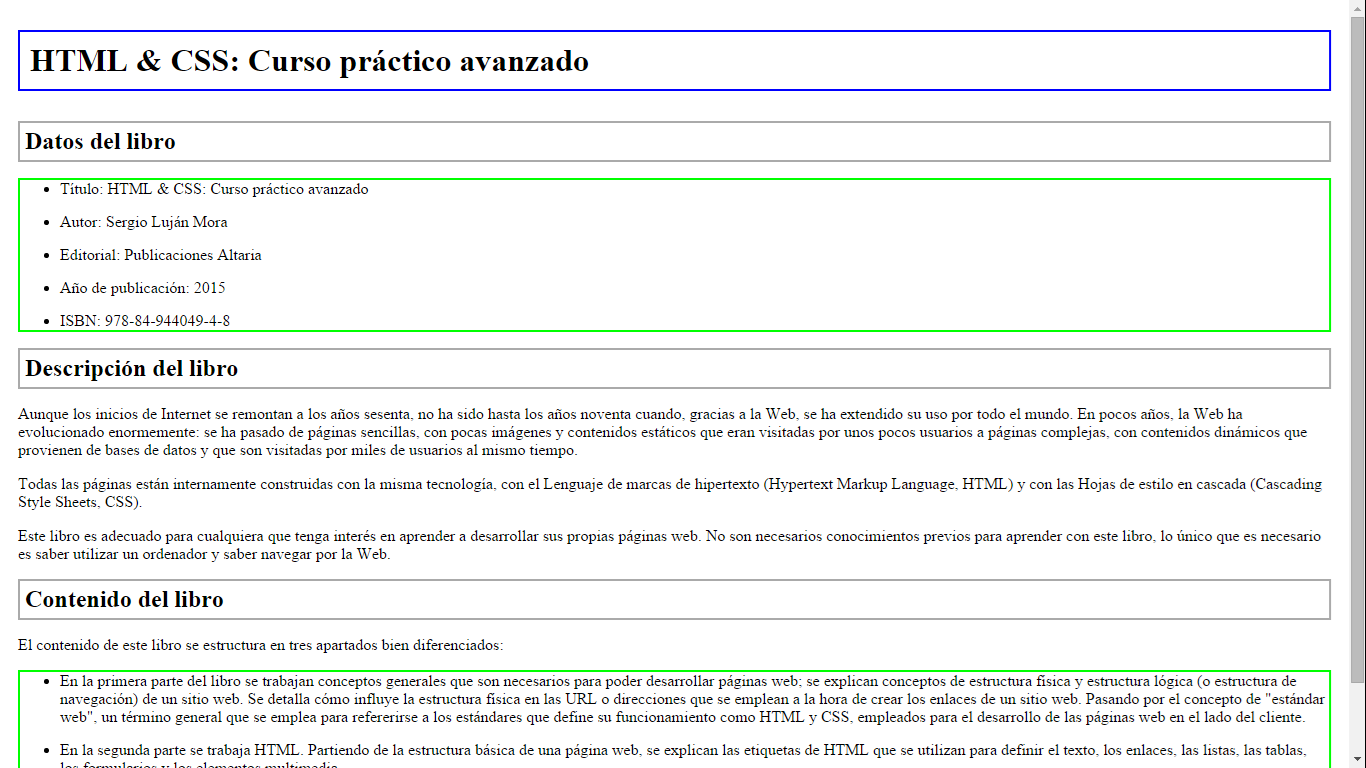
En el siguiente ejemplo se muestran los ejemplos de aplicación de los atributos anteriores a las cajas de texto y su código html.
Administrador colección de ejemplo blog 2020 también recopila imágenes relacionadas con ejemplos de cajas de texto en html se detalla a continuación.
Podemos diferenciar dos tipos de elementos html de los que podemos usar dentro del cuerpo de las páginas para agregar contenido en función de cómo se representan en pantalla.
Delante o detrás de estos elementos debemos indicar mediante el lenguaje html habitual para texto el tipo de datos que queremos que el visitante nos proporcione ya que los campos de texto son simplemente cajas en las que escribir la información la cual será enviada posteriormente.
Creamos un div de clase cajadetexto que contendrá un texto cualquiera.
Cada vez que se inserta una etiqueta html se crea una nueva caja rectangular que encierra los contenidos de ese elemento.
Ejemplo de uso de cajas.
Cada una de estas cajas puede tener un borde que lo delimita un margen interno y un margen externo.
Ejemplo texto en formulario.
Un textarea es como una caja de texto sencilla tipo text pero en la que dejamos al usuario espacio de sobra para poder escribir un texto largo.
En realidad hay varias categorías muyu específicas como las celdas de las tablas table cell o viñetas list.
El lenguaje css trata a todos los elementos como si estuvieran contenidos en cajas rectangulares.
Normalmente las cajas de texto aparecen vacías pero mediante este atributo en la caja de texto vemos ya escrito este texto.
En html la mayoría de las etiquetas pueden colocarse en una o dos categorías.
Este es el caso por ejemplo de los enlaces aa.
Aquí información sobre el ejemplos de cajas de texto en html podemos compartir.
Esta es la manera que utilizo para crear cajas de mensajes en este blog.
Eso es lo que podemos compartir ejemplos de cajas de texto en html. El administrador del blog Nuevo Ejemplo 10 January 2019 también recopila otras imágenes relacionadas con los ejemplos de cajas de texto en html a continuación.
Esa es la información que podemos describir acerca de ejemplos de cajas de texto en html. Gracias por visitar el sitio Nuevo Ejemplo 10 January 2019.