El administrador recopila de las fuentes Menus Desplegables Html Y Css Ejemplos.
35 menús en css y html que van dirigido a lo mobile blogs ecommerce y todo tipo de webs en la que se necesite gestionar la estructura de una web. Html usar cualquier elemento para abrir el contenido desplegable.
Crear las etiquetas navnav primero de todo empezaremos por crear las etiquetas de navegación navnav y le añadiremos un nombre para identificar nuestro menú.

Menus desplegables html y css ejemplos.
70 plantillas gratis html css psd para webs y gui packs.
Y para css el moderno estilo flex.
Menú desplegable simple y elegante con efecto en css.
40 tarjetas de visita más creativas para tomar como inspiración.
Colección de ejemplos de menú desplegables en html y css.
35 botones css bonitos con efectos y tutoriales.
Estos lenguajes brinda la posibilidad de crear con estilos realmente alucinantes e innovadores y además son muy simples de usar.
Lo que vamos a añadir son nuevas secciones o páginas web al sitio web vamos a agregar en la página 1 2 secciones llamadas página 1 a y página 1 b.
8 menús css avanzados.
En la página 2 colocaremos las secciones ejemplo1.
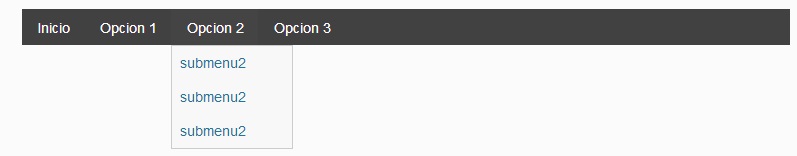
Demo inicio empleados juan paco ramón maría faq.
15 increíbles efectos de transición css3 y jquery.
Vamos a crear nuestra estructura básica para el menú desplegable con una simple lista en html.
Jg proyectos web 679075 views.
Css menús desplegables.
Simple pure css dropdown menu.
Se utiliza el formato estándar para la estructura del html con listas desordenadas.
Mover el ratón sobre los siguientes ejemplos.
Diseñando una web responsive desde 0 sin plugins ni framewoks html y css 1ra parte duration.
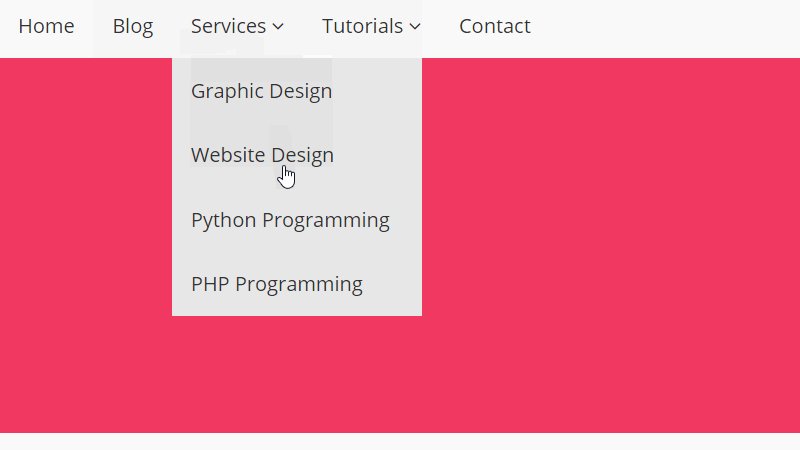
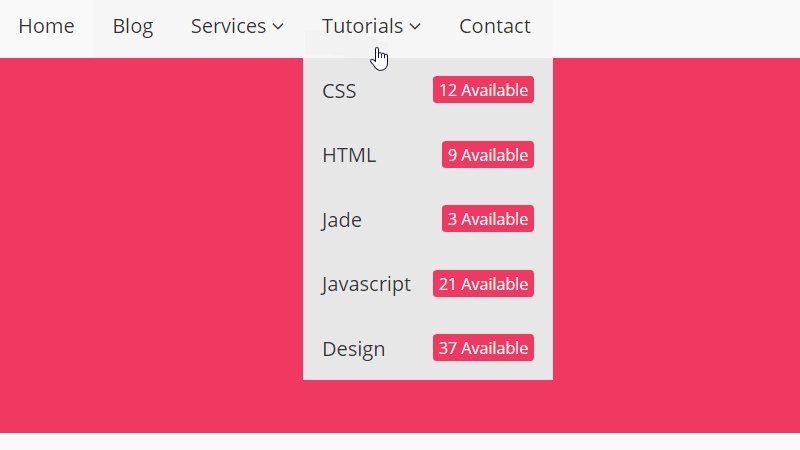
Una vez que aparezca el menú desplegable el usuario podrá hacer clic en una de las opciones para acceder a la página web correspondiente a esa opción.
Este menú desplegable aparecerá cuando alguien pase el cursor sobre el botón.
Este wikihow te enseñará cómo crear un menú desplegable para tu sitio web utilizando código html y css.
100 increíbles menús css clásicos.
37 tabs y pestañas basadas en css y ajax.
De esta forma podrás tener un menú desplegable sin saber javascript utilizando todo el potencial de las hojas de estilos.
A continuación dejo un ejemplo de como realizar un menú con css3 usando la sintaxis de html5.
Los desarrollos son realmente vistosos originales y se pueden usar libremente.
Enlace 1 enlace 2 enlace 3.
Ejemplo página web con menús desplegables para generar un menú desplegable utilizaremos la clase menucss vista en el artículo anterior.
Simple pure css dropdown menu with following subnav menú con menú desplegable hecho.
Funcionalidad simple el método se puede ampliar para crear un bloque secundario con varias ediciones.
Por eso en este post hice un compilado con 29 menús desplegables en html5 y css3 para que los uses en tus trabajos pata terceros y dejes a más de uno sorprendido.
Esta es la discusión relacionada menus desplegables html y css ejemplos. El administrador del blog Nuevo Ejemplo 10 January 2019 también recopila otras imágenes relacionadas con los menus desplegables html y css ejemplos a continuación.
Por lo tanto la información que podemos compartir acerca de menus desplegables html y css ejemplos. Gracias por visitar el sitio Nuevo Ejemplo 10 January 2019.