Datos sobre Galeria De Imagenes En Javascript Ejemplos.
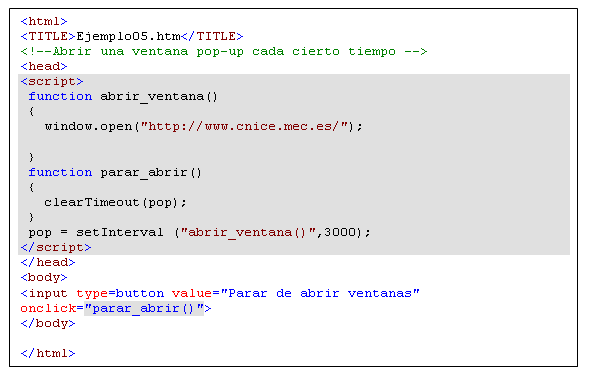
El código html base que usaremos en este ejercicio es el siguiente. Sucríbete para más vídeos como éste.
El script es comprensible y fácil de usar.

Galeria de imagenes en javascript ejemplos.
Este tutorial jquery le mostrará como crear paso a paso un slider jquery que le permitirá pasar fotos o cualqueir otro contenido que desee puede utilizarlo en su sitio web por ejem en la página princial para dar una reseña rapida y llamar la atención con contenidos que cambian de manera animada.
En este artículo os voy a mostrar el uso de un objeto en javascript que produce galerías de imágenes con unos limitada efectos de transición.
Si está buscando una solución de calidad tenemos una amplia selección de opciones de galería de imágenes premium en codecanyon por ejemplo plugins de galería wordpress y scripts php de imágenes y medios.
Esta es una excelente librería javascript que sirve para realizar sliders de una manera facíl funciona conjuntamente con jquery.
Si quiero poner la misma galeria en la misma pagina si salen pero al momento de darles click a las imagenes estas no cambian solo se aplican los cambios a la primera galeria.
En primer lugar diremos que el ejemplo se encuentra dividido en tres capas flotantes una a la izquierda en forma de columna lateral donde se ubica el ejemplo de menú vertical.
Sin mas vamos a realizar un ejemplo de su implementación en un proyecto.
Galeria simple y sencilla sin complicaciones compatible en todos los navegadores.
Minishowcase es una galería de fotos en phpjavascript sencilla y compacta.
Por ejemplo puede emplearse para hacer composición de fotos crear animaciones e incluso procesamiento de vídeo en tiempo real.
Si siempre has tenido curiosidad por saver cómo se implementan las galerías de imágenes con sus transiciones efectos y demás este es el momento de.
Galeria de imagenes con javascript y html profe.
A la derecha dos capas contienen el menú horizontal y el ejemplo de una galería de imágenes una arriba y la otra abajo.
Canvas es un nuevo elemento html que puede usarse para dibujar gráficos a través de scripting normalmente javascript.
Curso de javascript desde cero 31.
Esta librería como la gran mayoría hace uso de css para darle una presentación mas agradable y no tener que empezar desde cero.
En este vídeo te voy a mostrar cómo poder hacer un slider o carrousel de imágenes usando vanilla js y html5.
Ahora que hemos analizado los bloques de construcción fundamentales de javascript pongamos a prueba tu conocimiento de bucles funciones condicionales y eventos creando un elemento que comumente vemos en muchos sitios web una galería de imágenes motorizada por javascript.
Esta es la discusión completa sobre galeria de imagenes en javascript ejemplos. El administrador del blog Nuevo Ejemplo 10 January 2019 también recopila otras imágenes relacionadas con los galeria de imagenes en javascript ejemplos a continuación.
Esa es la información que podemos describir acerca de galeria de imagenes en javascript ejemplos. Gracias por visitar el sitio Nuevo Ejemplo 10 January 2019.